Hello !
I have trouble theming my shiny app when using page_navbar and the flatly theme. When I pass a foreground color to bs_theme, it does not apply to the header. However, when I do the same with the page_sidebar layout it does change the color of the header.
Reproducible example for page_navbar
library(shiny)
library(bslib)
library(ggplot2)
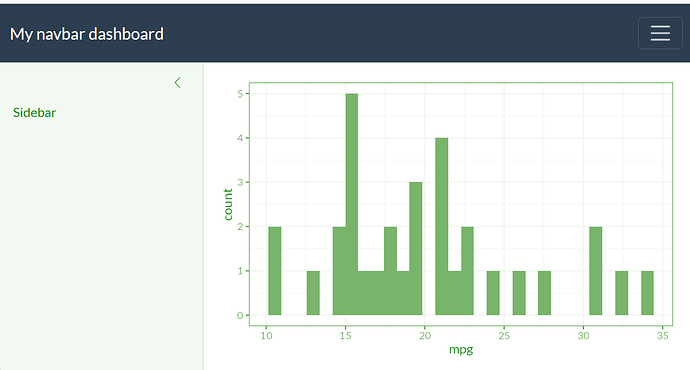
ui <- page_navbar(
title = "My navbar dashboard",
nav_panel('panel_1',
layout_sidebar(
sidebar = "Sidebar",
plotOutput("plot_1"))
),
theme = bs_theme(bootswatch = "flatly", bg = 'white', fg = 'green'),
)
server <- function(input, output) {
output$plot_1 <- renderPlot(ggplot(mtcars) + geom_histogram(aes(mpg)))
}
shinyApp(ui = ui, server = server)
Which for me shows a dark header instead of a green one.
Reproducible example for page_sidebar:
library(shiny)
library(bslib)
library(ggplot2)
ui <- page_sidebar(
title = "My sidebar dashboard",
sidebar = "Sidebar",
plotOutput("plot_1"),
theme = bs_theme(bootswatch = "flatly", bg = 'white', fg = 'green')
)
server <- function(input, output) {
output$plot_1 <- renderPlot(ggplot(mtcars) + geom_histogram(aes(mpg)))
}
shinyApp(ui = ui, server = server)
Which shows me a green header, as expected
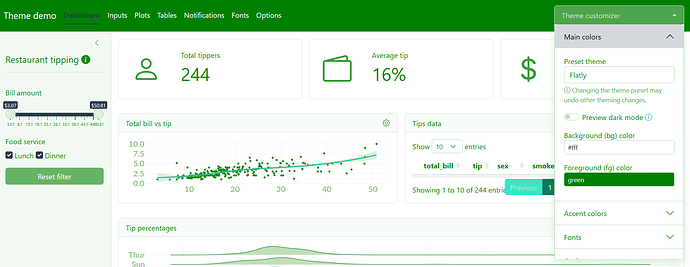
The bslib demo page seems to use page_navbar. When using flatly and set the foreground color to green, it works as expected :
Am I missing something ? Any suggestions would be much appreciated !