I like this Hugo theme and would like to use the demo site as a starting point. I'm using the blogdown library to generate the site.
blogdown::new_site(theme = "miguelsimoni/hugo-initio")
I then edited config.yaml:
baseURL: /
Everything else default. My config.yaml now looks like this, from the themes repo:
baseURL: /
relativeURLs: true
languageCode: en
title: Initio - Free, multipurpose html5 template by GetTemplate
theme: hugo-initio
params:
DateForm: January 2, 2006
address: 234 Hidden Pond Road, Ashland City, TN 37015
author: Sergey Pozhilov (GetTemplate.com)
avatar: images/guy.jpg
avatarclass: circle
background: ''
banner: images/bg_head.jpg
description: A mystery person
disqus:
site: hugo-initio-site.disqus.com
email: anthony.russel42@example.com
favicon: images/gt_favicon.png
google:
analytics:
trackerID: GA-000000000-0
name: Anthony Russel
phone: +234 23 9873237
sharethis:
custom: yes
property: '123456789012345678901234'
showClients: yes
showDownloads: yes
showFooterContact: yes
showFooterFollowMe: yes
showFooterFormWidget: yes
showFooterTextWidget: yes
showRecentWorks: yes
showServices: yes
showSubheader: yes
social:
- footer: yes
icon: fab fa-facebook-square
network: facebook
sharethis: yes
title: facebook
url: https://www.facebook.com/nickname
- footer: yes
icon: fab fa-twitter-square
network: twitter
sharethis: yes
title: twitter
url: https://twitter.com/nickname
- footer: yes
icon: fab fa-instagram
network: ''
sharethis: no
title: instagram
url: https://www.instagram.com/nickname
- footer: no
icon: fab fa-google-plus-square
network: googleplus
sharethis: yes
title: google+
url: https://plus.google.com/+nickname
- footer: no
icon: fab fa-linkedin
network: linkedin
sharethis: yes
title: linkedin
url: https://www.linkedin.com/in/nickname
- footer: no
icon: fab fa-tumblr-square
network: tumblr
sharethis: no
title: tumblr
url: https://nickname.tumblr.com
- footer: yes
icon: fab fa-github
network: ''
sharethis: no
title: github
url: https://github.com/nickname
- footer: no
icon: fas fa-envelope-square
network: email
sharethis: yes
title: email
url: mailto:some.email@somewhere.com
year: 2017
menu:
main:
- name: home
url: /
weight: 1
- name: blog
url: /post/
weight: 5
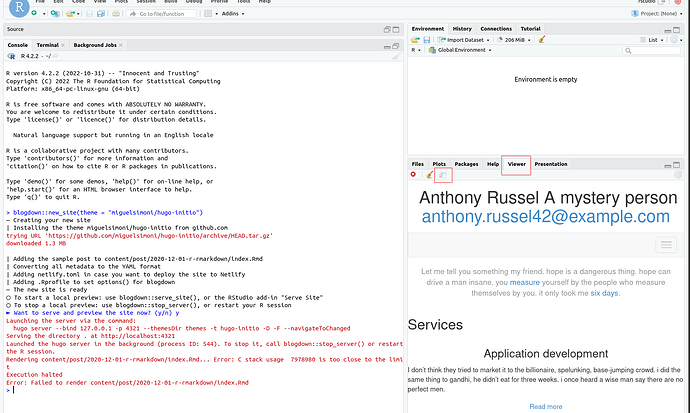
I then build and serve the site locally:
blogdown::build_site(build_rmd = TRUE)
blogdown:::serve_site()
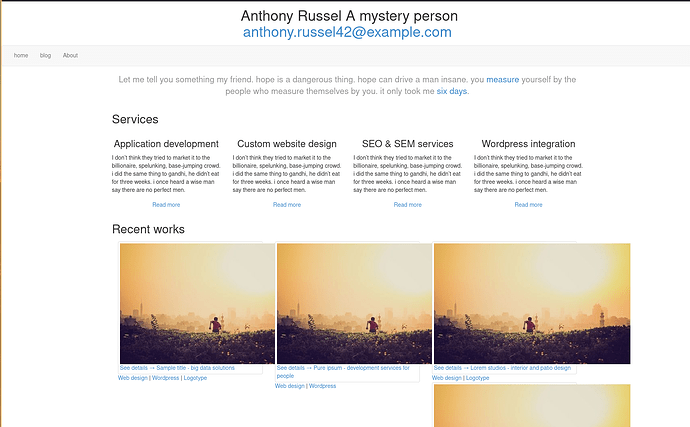
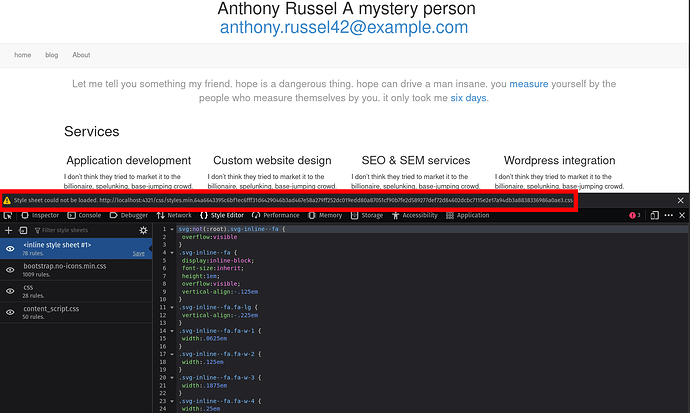
What I see served:
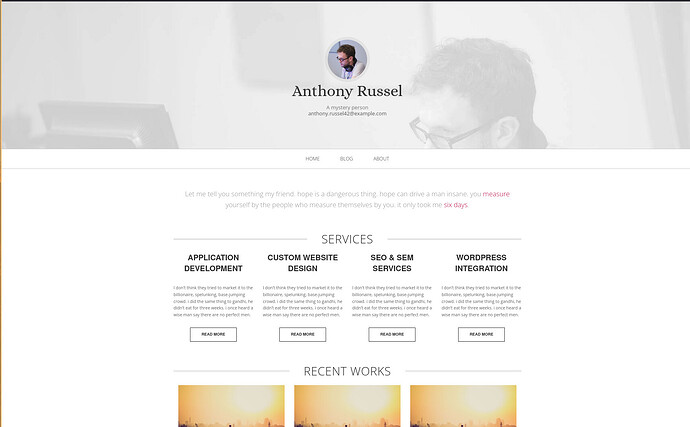
What I expected / hoped to see:
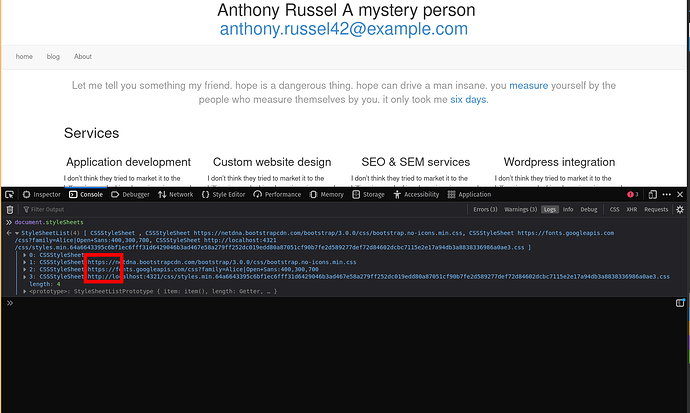
The served site is not loading one of the css style sheets. If I go to the demo site and open the console, I can toggle on/off a particular stylesheet styles.min.64a6643395c6bf1ec6fff31d6429046b3ad467e58a279ff252dc019edd80a87051cf90b7fe2d589277def72d84602dcbc7115e2e17a94db3a8838336986a0ae3.css. This is the culprit, toggling this sheet on/off is the difference in style that I see between my served site and the demo one which I wish to imitate.
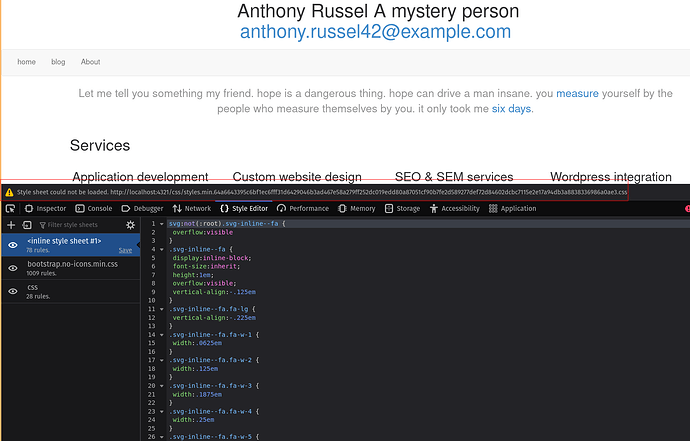
When I open the console on the served site and go to the styleeditor tab (firefox), I see an error message :
stylesheet could not be loaded http://localhost:4321/css/styles.min.64a6643395c6.....
Any ideas why this is happening and how I can get this stylesheet to render? I tried downloading it fresh from the demo site and adding into various dirs before building the site again, including in /static/css, /assets/css, themes/hugo-inatio/static/css but nothing I do can get this stylesheet to render ![]()