Hello all,
I've got a question about best practices when it comes to value input validation in combination with an actionButton in an observeEvent -> eventReactive environment. I would like to check the values entered by the user according to certain conditions when the actionButton is clicked. If the conditions are not satisfied an error message should appear and the function connected to the actionButton should not be executed. Correcting the input value and clicking the actionButton again should trigger the function (and display a modal box in this case).
I made the following replex to represent the code I'm working with:
library(shiny)
suppressMessages(library(shinyalert))
ui <- fluidPage(
useShinyalert(),
titlePanel("Validation/actionButton/eventReactive replex"),
sidebarLayout(
sidebarPanel(
p("Clicking the button without changing the value results in an error messages and suppresses the modal popup. Change the value to get the popup and see the object returned by shinyalert.")
),
mainPanel(
numericInput("test",
h4("Test input"),
value=2700,
min=0),
verbatimTextOutput("test_box"),
actionButton("go","Execute")
)
)
)
server <- function(input, output) {
v <- eventReactive(input$go, {
validate(
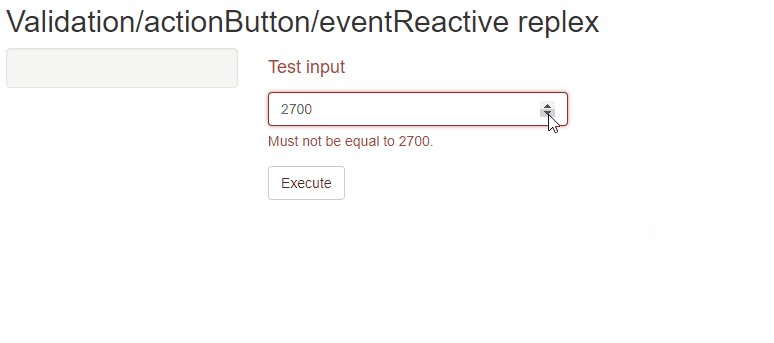
need(input$test != 2700, "This value can't be 2700")
)
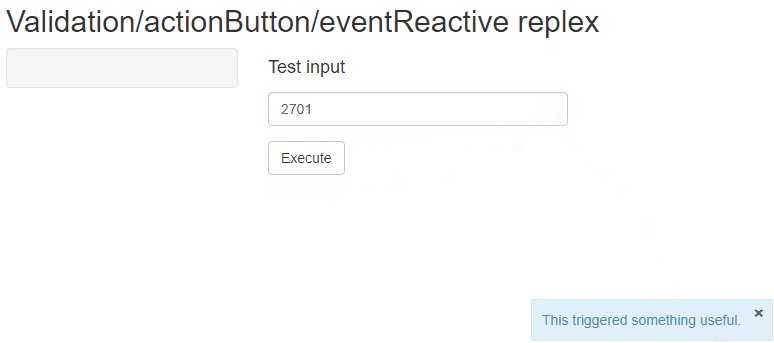
shinyalert(
title = "The value you entered is:",
text = input$test,
type = "success"
)
})
output$test_box <- renderText({
v()
})
}
shinyApp(ui = ui, server = server)
This replex works but I was wondering if there are best practices that I am not aware of that I could use to improve this code. For example, the error validation and the shinyalert function are in the same eventReactive environment which causes the modal box that pops up when the actionButton is clicked and all conditions are satisfied to send its return value to the textOutput that I'm using to display the error messages. I haven't found a way to separate them and to not have the return value displayed when the modal pops up. I tried isolate as well but to no avail.
I looked through the forums before posting but I couldn't find an answer to this. As I am relatively new to Shiny so I hope that I did not miss anything in the documentation and that this is a valid question to ask. In either case, thank you for your help!