I've deployed an app on shiny Routemaster - A London Bus prediction model where there's a nav bar with links to other parts of the page. When run locally these work all the time - i.e. I can click them and the page scrolls to the relevant section. I can scroll around on the page, click the same link and be bought back there.
For example, I click 'predictions' and am smooth scrolled to that section. Move away from that section and click 'predictions' again to be bought back to that section. This works OK locally.
When deployed it fails. The first click works but subsequent clicks result in an error.
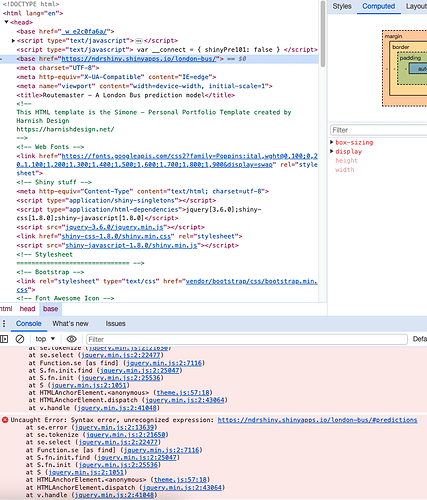
I've noticed that when deployed on shinyapps some additional javascript code is inserted in the head (which isn't mine - presumably shinyapps does this?). It's also adding in a base tag. I think this is impacting my anchor points. Also worth noting that this inclusion of the base occurs even if I include a base of my own in the HTML as it pushes my base below it hence causing it to be ignored.
Any suggestions on this?
I would do a quick experiment of trying to set up the links to the anchors as only partial urls ? i.e. just the #place place without stipulating the full url including the base explicitly. I think an implicit approach might work
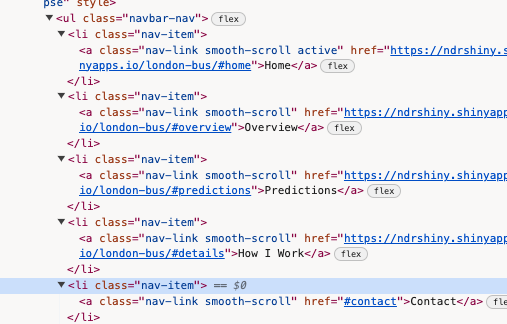
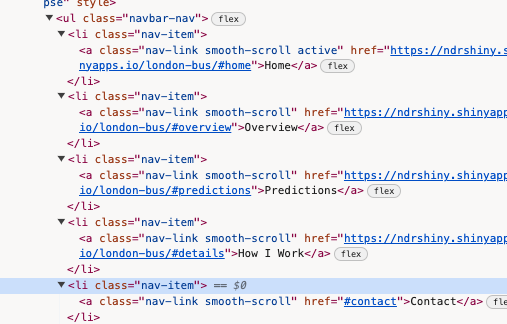
Hi nirgrahamuk - thanks for the suggestion. The anchor points in my index.html are partial urls, e.g.
href="#home"
href="#overview"
...
href="#contact"
It appears that when loaded by shinyapps that remained the case up until after the first click at which point the href gets the full url of the shinyapp as well. For example, after clicking "overview", the href would go from "#overview" to href="https://ndrshiny.shinyapps.io/london-bus/#overview"

So in the screenshot above it's only the href="#contact" link that has yet to be clicked by user. If I were to click on the "contact" link I'd be taken to that section on the page, but any subsequent click won't work as the href will have changed to href="https://ndrshiny.shinyapps.io/london-bus/#contact"
What shiny code is used to make these links ?
The tags aren't created by Shiny code. It's direct in the HTML of the index.html file.
Thanks for your help @nirgrahamuk. I couldn't get it to work, but have managed to publish via Azure instead.
https://routemastershinyapp.azurewebsites.net/