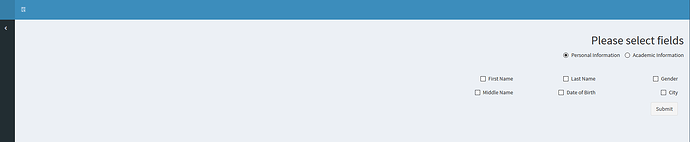
I want to show some checkboxes based on radio button input on dashboardbody of shinydashboard. However I am able to do so but these checkboxes are not horizontally aligned. I want to make matrix of these checkboxes as three columns and multiple rows also want to align these on right side of dashboardbody not on center.
Is there anyway to achieve this ? P.S. - I have tried using checkboxgroup but I am not able to set ids for individual checkbox.
Below is code :
library(shiny)
library(shinyjs)
library(shinydashboard)
Scenario <- c("Personal Information", "Academic Information")
shinyApp(
ui = dashboardPage(title = "My Page",
dashboardHeader(
title = "My Header",
titleWidth = 200
),
dashboardSidebar(
width = 200,
sidebarMenu(
menuItem("My Data", selected = FALSE,
menuSubItem(text = "My Data", tabName =
"my_data", newtab = TRUE, selected = FALSE)
)
)
),
dashboardBody(
tabItems(
# First tab content
tabItem(tabName = "my_data",
h2("Please select fields"),
fluidRow(column(12,radioButtons('rbscenario',
NULL, Scenario, inline=TRUE))),
uiOutput('checkboxes',inline = TRUE)
)
))),
server = function(input, output){
observe({
input$absubmit
if(input$rbscenario == "Personal Information"){
output$checkboxes <- renderUI({
dashboardBody(fluidRow(column(6,
checkboxInput('CB_FN', 'First Name', value = FALSE),
checkboxInput('CB_MN', 'Middle Name', value = FALSE),
checkboxInput('CB_LN', 'Last Name', value = FALSE),
checkboxInput('CB_DOB', 'Date of Birth', value = FALSE),
checkboxInput('CB_GN', 'Gender', value = FALSE),
checkboxInput('CB_CT', 'City', value = FALSE))),
actionButton('abSubmit',"Submit", icon = NULL)
)})}
else if(input$rbscenario == "Academic Information"){
output$checkboxes <- renderUI({
dashboardBody(fluidPage(
fluidRow(column(12,
checkboxInput('CB_SC', 'School', value = FALSE, width = NULL),
checkboxInput('CB_CL', 'College', value = FALSE, width = NULL),
checkboxInput('CB_POS', 'Primary OS', value = FALSE, width = NULL),
checkboxInput('CB_PLN', 'Primary Programming Language', value = FALSE, width = NULL),
checkboxInput('CB_PDB', 'Database', value = FALSE, width = NULL),
checkboxInput('CB_NT', 'Networking', value = FALSE, width = NULL))),
actionButton('abSubmit2',"Submit", icon = NULL)
))})}
})
})