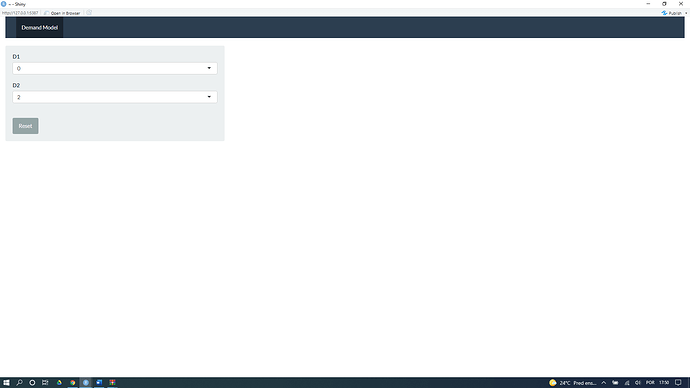
How do I adjust where it says "Demand Model" more to the left side, because the way it is there's a space I didn't want it to have.
I have attached an image to show.
Thank you very much!
library(shiny)
library(shinythemes)
function.cl<-function(df,date, d1,d2){
df <- structure(
list(date = c("2021-01-01","2021-01-02","2021-01-03","2021-01-04","2021-01-05"),
d1 = c(0,1,4,5,6), d2 = c(2,4,5,6,7)),class = "data.frame", row.names = c(NA, -5L))
}
ui <- fluidPage(
ui <- shiny::navbarPage(theme = shinytheme("flatly"), collapsible = TRUE,
br(),
tabPanel("Demand Model",
sidebarLayout(
sidebarPanel(
selectInput("d1", label = h4("D1"),""),
selectInput("d2", label = h4("D2"),""),
br(),
actionButton("reset", "Reset"),
),
mainPanel(
))
)))
server <- function(input, output,session) {
data <- reactive(function.cl())
observe({
updateSelectInput(session, "d1", label = "D1", unique(data()$d1))
updateSelectInput(session, "d2", label = "D2", unique(data()$d2))
})
}
shinyApp(ui = ui, server = server)