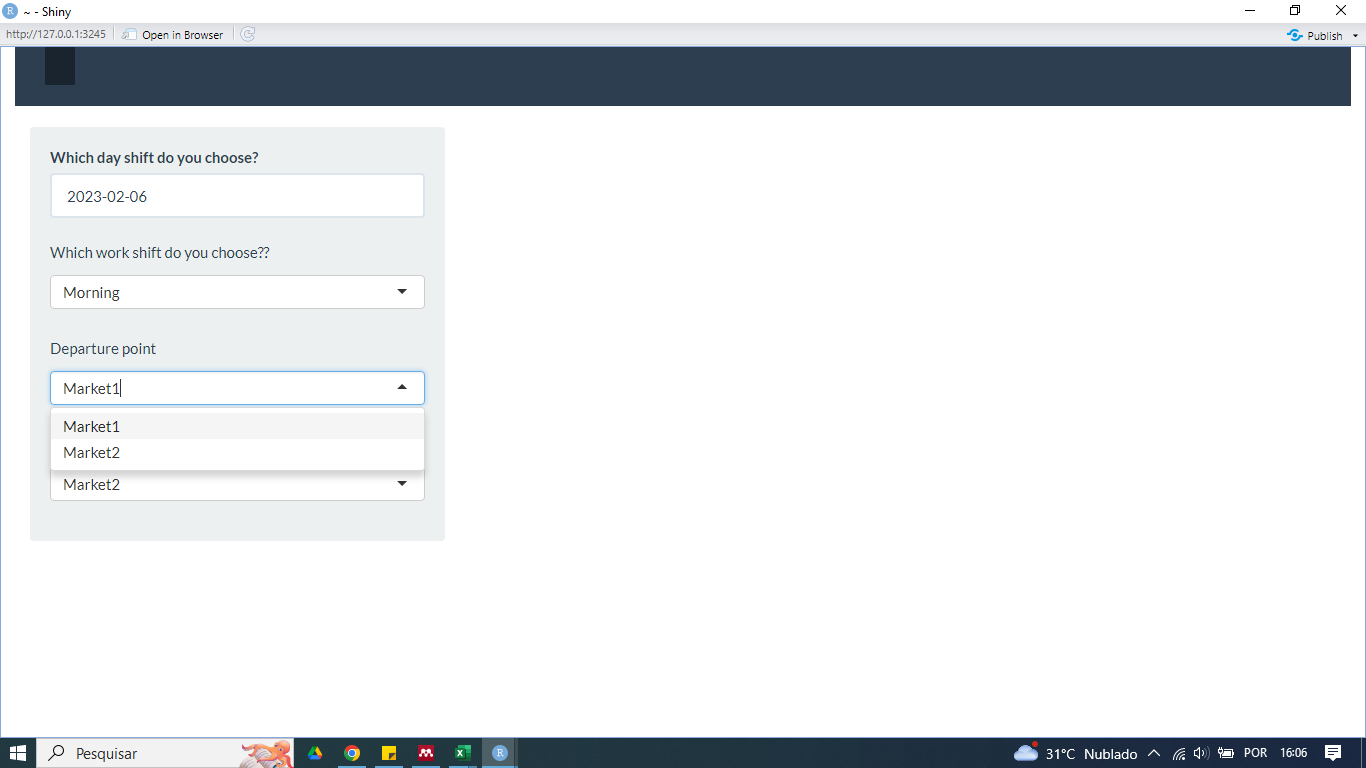
The code below does the following: Monday or Tuesday is selected in the calendar, the options appear automatically in both selectInputs. The market selected in the first selectInput no longer appears in the second selectInput. The idea is to make a starting point and a destination point, so far it's ok. However, I would like to make it so that the first selectInput, ie departurepto, is always the location of my df2 dataframe. Also, that this option is only shown on Monday or Tuesday, that is, on the days of the week that are defined in my dataframe df1. And the location of df2 can also be as an option in the second selectInput.
library(shiny)
library(shinythemes)
library(lubridate)
df1<- structure(
list(
Marketname = c("Market1","Market1", "Market2","Market2", "Market3", "Market3"),
Days = c("Monday","Monday","Monday","Tuesday", "Monday","Tuesday"),
Openinghours = c("Morning","Evening", "Morning","Evening","Evening","Evening")
), row.names = c(NA, 6L), class = "data.frame")
df2 <- data.frame(
Marketname = "Main Location",
Latitude = -22.87134385971857,
Longitude = -48.44032357378656
)
ui <- fluidPage(
shiny::navbarPage(theme = shinytheme("flatly"), collapsible = TRUE,
br(),
tabPanel("",
sidebarLayout(
sidebarPanel(
dateInput("date", "Which day shift do you choose?"),
selectInput("hours", label = h5("Which work shift do you choose??"), choices = NULL,
selected = ""),
selectInput("departurepto", label = h5("Departure point"), choices = NULL,
selected = ""),
selectInput("destination", label = h5("Destination point"), choices = NULL,
selected = ""),
),
mainPanel(
)
))
))
server <- function(input, output, session) {
week_day <- reactive({
wday(input$date, label = TRUE, abbr = FALSE)
})
observe({
updateSelectInput(session, "hours",
choices = unique(df1[df1$Days == week_day(), "Openinghours"])
)
})
observe({
updateSelectInput(session, "departurepto",
choices = unique(df1[df1$Days == week_day() & df1$Openinghours %in% input$hours, "Marketname"])
)
})
observe({
choices = unique(df1[df1$Days == week_day() & df1$Openinghours %in% input$hours, "Marketname"])
updateSelectInput(session, "destination",
choices = setdiff(choices, input$departurepto)
)
})
}
shinyApp(ui = ui, server = server)