You heard that right anywhere in the world!
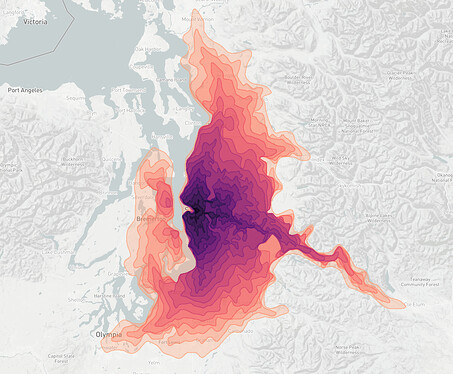
What is an isochrone you ask? The prefix "iso", draws its meaning from Ancient Greek meaning "same" or "equal". Each line on an isoline map shares the same value. An isochrone is a special type of isoline that visualizes travel time. This application shows lines of equal travel time or equal network distance for mode choices of driving or walking. Click anywhere on the map and starting requesting isochrones!
What is the data source? The isochrones displayed on the map are collected from the HERE Isoline API. The results are post-processed in R before mapping. The basemap is provided by Mapbox .
How do I run the application locally? To run the application locally, you will need to generate an app_id and app_code and include a JSON file titled api_keys.json in the same directory as the Shiny application. Requesting API keys from HERE is free and entitles you to 250,000 transactions a month. Your JSON file should look roughly like this:
{"app_id": "<YOUR_APP_ID>", "app_code": "<YOUR_APP_CODE>"}
What technologies are used? As this is a Shiny application competition, I make heavy use of the shiny package. The wonderful leaflet package is used for creating interactive maps. I would also like to highlight the use of the shinyWidgets package, which provides additional UI widgets. Lastly, the smoothr package is used to post-process the API results by smoothing some of the more jagged polygon vertices.